1. 크롬 개발자 도구란?!
- 크롬은 구글에서 만든 웹 브라우저이며 개발을 도와주는 다양한 도구를 사용자에게 제공
- 개발자, 디자이너, 엔지니어 등이 사용하며 현재 띄워진 웹을 분석하거나 이슈가 있을 경우 디버그 용도로 사용


2. 개발자 도구 사용하기

- Elements : DOM(The Document Object Model) tree로 확인 가능하며 실시간으로 text, style 등 수정 가능하며 Breakpoint를 걸어 디버깅도 가능합니다. 사이드 탭에서 Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties, Accessibilty로도 볼 수 있으며 하단 Console 탭을 함께 볼 수 있습니다.

- Console : 설정된 자바스크립트 로그 확인 가능하며 필터를 사용하여 편리하게 볼 수 있다.

- Sources : 웹을 구성하는 자바 스크립트, CSS, 이미지 등 모든 소스 파일들 확인 가능하다. 자바스크립트에 Breakpoint를 걸어 디버깅 가능하다.

- Network : 각 소스들을 불러올 때 네트워크 측면(속도, 응답 등)에서 확인 가능하며 네트워크 측면 문제가 있을 시 비교/분석 가능하다. 하단의 DOMContentLoaded(DOM을 불러오는데 걸린 시간), Load(DOM 포함 전체 소스를 불러오는데 걸린 시간) 시간은 사용자가 느끼는 네트워크 측면의 지표가 된다.

- Preformance : 녹화를 통하여 Network 패널보다 구체적으로(Fram Chart, Memory Profile, Summary 등) 퍼포먼스 확인 가능하다.

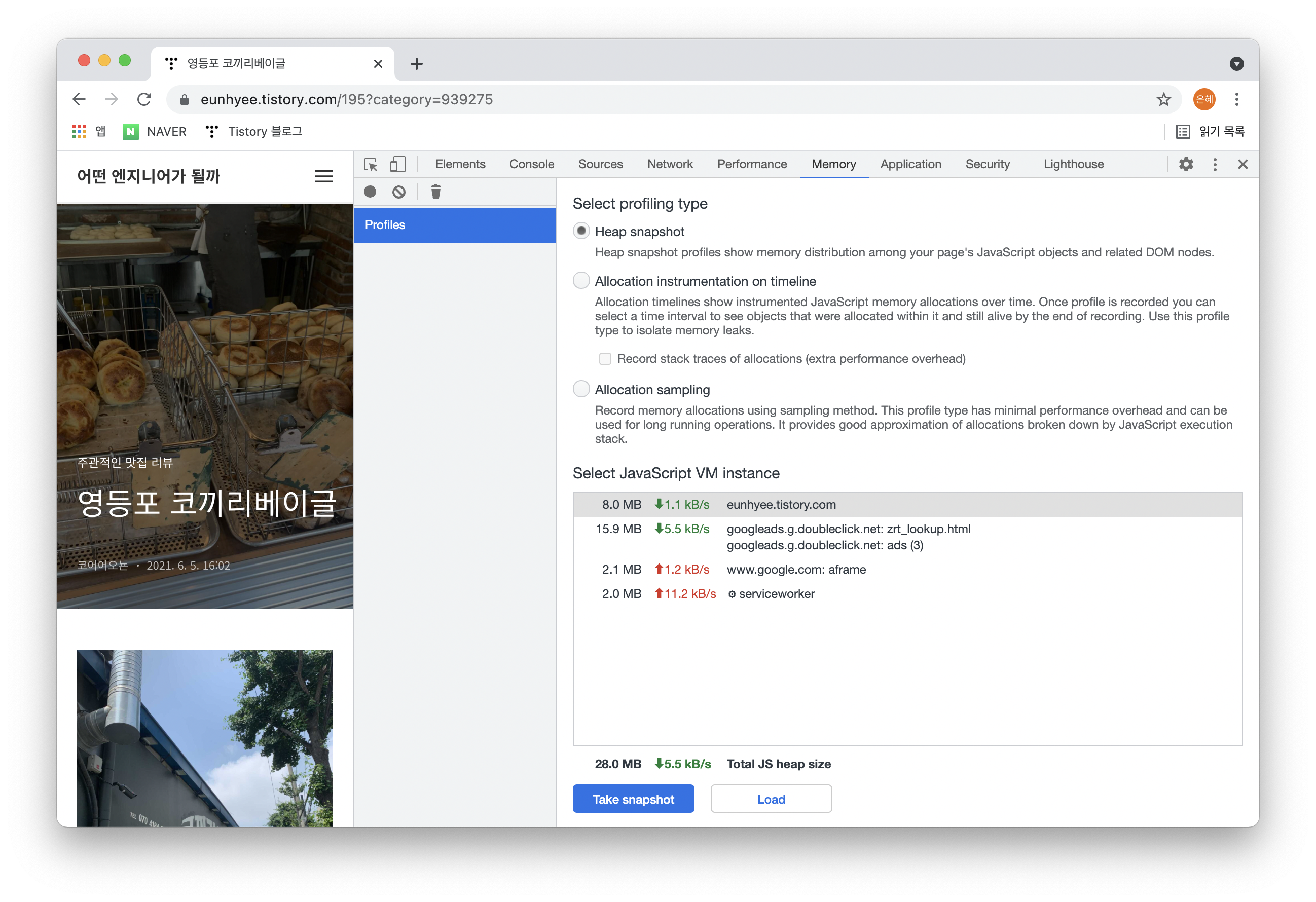
- Memory : Preformance의 Memory Profile을 구체적으로 확인 가능하다.

- Application : 로드된 웹이 앱으로 동작하기 위한 정보들을 확인 가능하다.

- Security : 로드된 웹의 보안 정보들을 확인 가능하다. HTTPS 통신일 경우 인증서를 검증 후 결과를 보여준다.

- Lighthouse : 리포트를 생성하여 현재 로드된 웹의 성능을 Preformance, Accessibility, Best Practice, SEO 등 여러가지고 요소로 측정 가능하다. 해당 리포트를 통하여 다방면에서 품질 높은 웹을 만드는데 참고할 수 있다.
3. 네트워크 분석하기

- Preserve log : 새로고침, 페이지 이동 등에서도 로그를 보관할 수 있습니다.
- Disable cache : 캐시를 사용하지 않도록 설정할 수 있습니다.
- Preset[Fast 3G/Slow 3G/Offline/Custom] : 네트워크 환경을 가정하여 테스트해볼 수 있습니다.


- 소스별로 Headers, Preview, Response, Initiatorm Timing 확인 가능합니다. Headers를 통해 어떠한 응답을 받아왔는지 확인 가능하며 Timing을 통하여 Stalled, DNS Lookup, Initial Connection, Waiting(TTFB, Time to First Byte), Content Download 등 각 통신별 시간도 확인 가능합니다.
참고 :
https://lqez.github.io/blog/chrome-dev-tool-101.html#security
크롬 개발자 도구 101
Mon 17 December 2018 썸머노트를 개발하며 늘 사용하는 크롬 개발자 도구에 대해 한 번도 제대로 공부해본 적이 없었는데, 마침 아샬(@ahastudio)님이 “아듀 2018”이라는 일종의 Advent Calender를 주최하는
lqez.github.io
https://developer.chrome.com/docs/devtools/
Chrome DevTools - Chrome Developers
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
developer.chrome.com
https://forward.nhn.com/session/8
NHN FORWARD
NHN FORWARD는 온라인으로 진행되며, 누구나 자유롭게 참여할 수 있습니다.
forward.nhn.com
'Network' 카테고리의 다른 글
| 네트워크 아키텍처 구조 (0) | 2021.06.19 |
|---|---|
| 라우팅 프로토콜 (0) | 2021.06.18 |
| VPN(IPsec VPN and SSL VPN) (2) | 2021.06.06 |
| Switching and Routing(MAC/ARP/Routing Table) (0) | 2021.05.31 |
| ARP(Address Resolution Protocol) (0) | 2021.05.30 |
